Привіт, усім!
В даній статті ми попрактикуємось в перебиранні елементів Веб-сторінки. А саме: створимо програму, яка виводить на екран структуру HTML-теґів сторінки.
Програма
Самий код перебору буде виконано у вигляді функції. Це спричинено тим, що функцію зручно рекурсивно викликати для відображення наступних рівнів потомків поточного елементу. Отримувати потомків будемо, як очевидно, за допомогою функції children.
Отже алгоритм наступний:
- визначаємо потомків поточного елементу;
- виводимо його на екран;
- якщо в потомка є власні потомки переходимо до пункту 1;
- якщо в поточного потомка немає власних потомків, переходимо до наступного потомка поточного елементу і переходимо до пункту1.
Даний алгоритм отримає приблизно наступне відображення в JavaScript/jQuery коді:
<!-- підключаємо jQuery без якого код не працює -->
<script src="jquery-1.11.3.min.js"></script>
<!-- блок скрипту, який містить
функцію перебору і відображення -->
<script type='text/javascript'>
/* функція, яка виводить усіх потомків
** переданого їй елементу */
function show_childrens (obj)
{
/* отримуємо усі потомки поточного елементу */
var chlds = $(obj).children () ;
/* виводимо потомків на екран
** разом з їхніми потомками */
for (var i=0; i<chlds.length; ++i)
{
/* виводимо ім'я потомка з деяким форматуванням,
** яке зробить вивід зрозумілішим */
document.write ('<hr style="border-style: inset; border-width: 1px; width: 20px; float:left; ">' +
'<div style="border-left: 1px solid #000; position:relative; left: 20px;' +
'margin-left:10px; margin-top: 5px;">' +
'<div class="tagname_class">' +
chlds[i].tagName +
'</div>') ;
/* виводимо вкладені потомки поточного потомка */
show_childrens (chlds[i]) ;
/* закриваємо блок поточного елементу */
document.write ('</div>') ;
}
}
</script>
Для відображення потомків будь-якого елементу, слід викликати функцію show_childrens і передати їй бажаний елемент. Після чого, на сторінці з'явиться простий графік з усіма потомками переданого елементу.
Наприклад, візьмемо HTML-код прикладу з статті “Селектори і перебір у jQuery” і помістимо в заголовок Веб-сторінки код функції відображення, після чого отримаємо:
<html>
<head>
<meta charset="utf-8">
<!-- підключаємо jQuery -->
<script src="jquery-1.11.3.min.js"></script>
<title>Відношення контейнерів</title>
<!-- встановлюємо стилі елементів -->
<style type="text/css">
body { height: 100% ; margin: 0; padding: 0; }
/* клас для прикріплення підвалу сторінки */
#page_wrapper { height: 90% ; }
#page_header { margin: 0; height: 10% ; background-color: #80ff80 ; }
#page_content { margin: 0; }
#page_footer { height: 10% ; margin: 0; background-color: #ccc ; }
</style>
<script type='text/javascript'>
/* функція, яка виводить усіх потомків
** переданого їй елементу */
function show_childrens (obj)
{
/* отримуємо усі потомки поточного елементу */
var chlds = $(obj).children () ;
/* виводимо потомків на екран
** разом з їхніми потомками */
for (var i=0; i<chlds.length; ++i)
{
/* виводимо ім'я потомка з деяким форматуванням,
** яке зробить вивід зрозумілішим */
document.write ('<hr style="border-style: inset; border-width: 1px; width: 20px; float:left; ">' +
'<div style="border-left: 1px solid #000; position:relative; left: 20px;' +
'margin-left:10px; margin-top: 5px;">' +
'<div class="tagname_class">' +
chlds[i].tagName +
'</div>') ;
/* виводимо вкладені потомки поточного потомка */
show_childrens (chlds[i]) ;
/* закриваємо блок поточного елементу */
document.write ('</div>') ;
}
}
/* вказуємо обробник події,
** який викликається після
** завантаження документу */
$(document).ready (function (){
/* викликаємо функцію для
** кореня Веб-сторінки: теґ html
** (об'єкт теґа отримуємо через
** селектори jQuery) */
show_childrens ($('html')) ;
return false ;
}) ;
</script>
</head>
<body>
<div id="page_wrapper">
<div id="page_header">
<h1>Заголовок сторінки</h1>
</div> <!-- page_header -->
<div id="page_content">
<p>Дана сторінка призначена для демонстрації можливостей функцій переміщення по DOM-дереву і селекторів jQuery.</p>
<p> В даній статті ми розглянемо:</p>
<ul class="some_description_1">
<li class="description_li_1">функції отримання батьківського/дочірнього елементів;</li>
<li class="description_li_2">селектори jQuery, які по своїй структурі подібні до селекторів CSS.</li>
</ul>
<p>Після прочитання і освоєння даної статті ви зможете:</p>
<ul>
<li>переміщатись по дереву структури контейнерів Веб-сторінки;</li>
<li>відбирати елемент або елементи і відповідно змінювати їхні властивості або ж виконувати будь-які операції, які можливі з DOM-об`єктом за допомогою JavaScript/jQuery.</li>
</ul>
</div> <!-- page_content -->
</div> <!-- page_wrapper -->
</body>
</html>
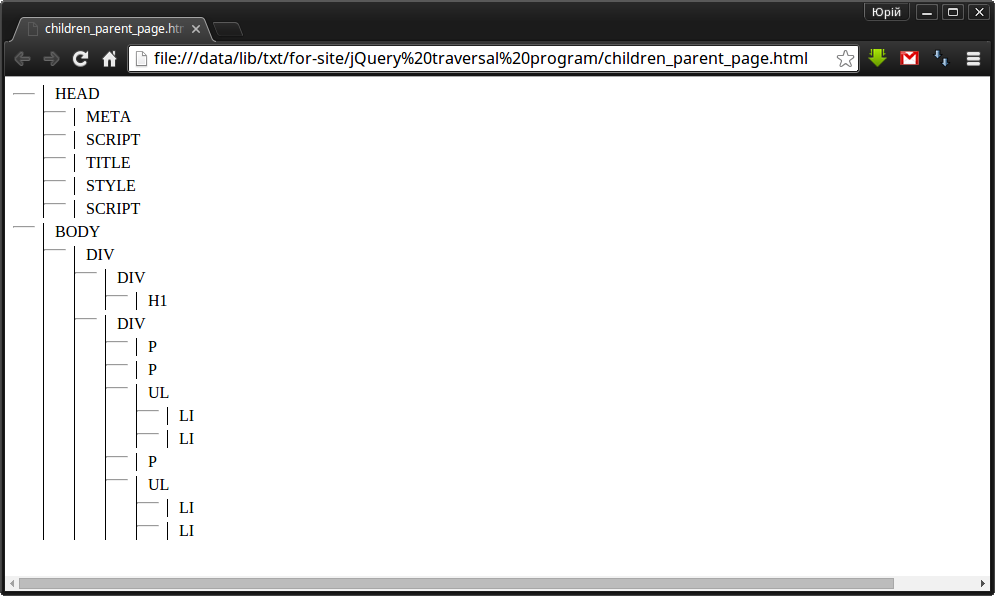
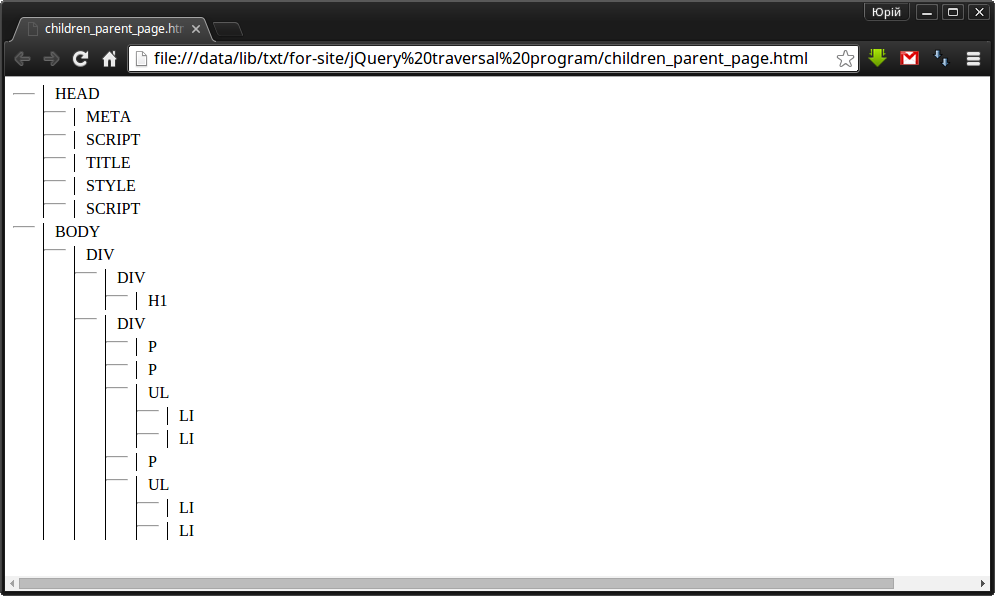
Функція show_childrens буде викликатися після повного завантаження сторінки, тому оригінальну сторінку браузер не відобразить, а замість неї, ми побачимо просту діаграму структури її HTML-теґів. В даному випадку:
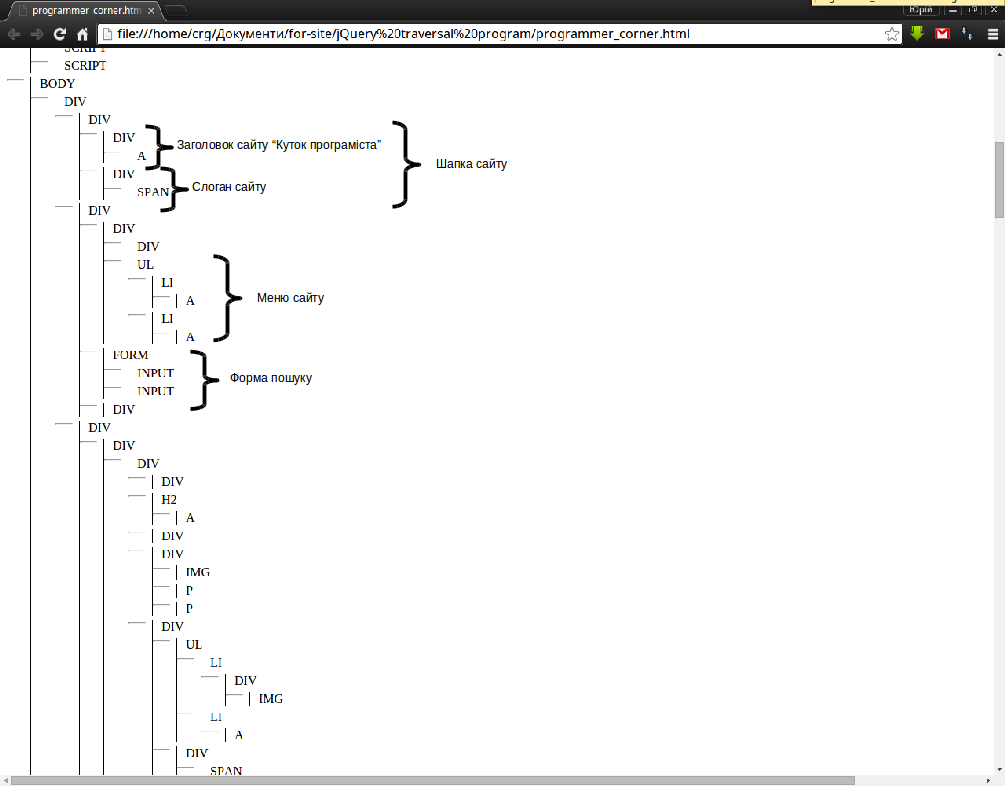
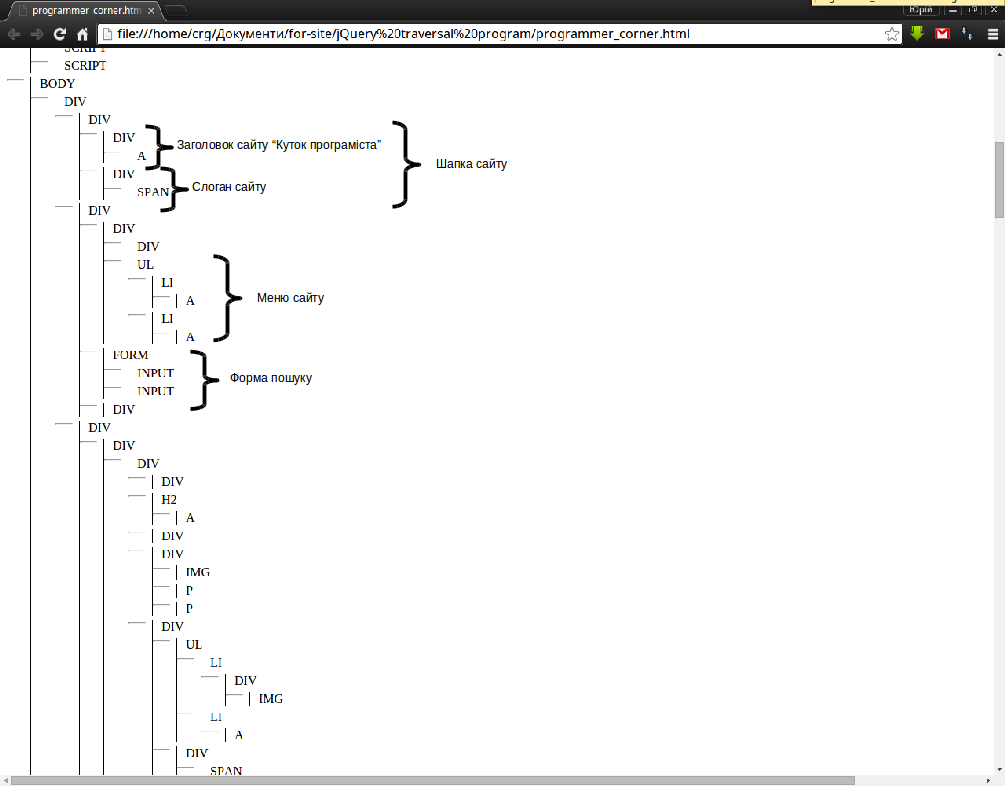
 Також за допомоги даної функції можна переглянути структури головної сторінки сайту www.kytok.org.ua:
Також за допомоги даної функції можна переглянути структури головної сторінки сайту www.kytok.org.ua:
 Дане зображення відображає тільки потомки теґа “body”, оскільки вони мають розгалужену структуру. Уся структура, на жаль, не вміщається в зображення.
Ви можете переглянути, за допомогою даної функції, структуру будь-якої Веб-сторінки інтернету.
Дане зображення відображає тільки потомки теґа “body”, оскільки вони мають розгалужену структуру. Уся структура, на жаль, не вміщається в зображення.
Ви можете переглянути, за допомогою даної функції, структуру будь-якої Веб-сторінки інтернету.
 Також за допомоги даної функції можна переглянути структури головної сторінки сайту www.kytok.org.ua:
Також за допомоги даної функції можна переглянути структури головної сторінки сайту www.kytok.org.ua:
 Дане зображення відображає тільки потомки теґа “body”, оскільки вони мають розгалужену структуру. Уся структура, на жаль, не вміщається в зображення.
Ви можете переглянути, за допомогою даної функції, структуру будь-якої Веб-сторінки інтернету.
Дане зображення відображає тільки потомки теґа “body”, оскільки вони мають розгалужену структуру. Уся структура, на жаль, не вміщається в зображення.
Ви можете переглянути, за допомогою даної функції, структуру будь-якої Веб-сторінки інтернету.