Доброго дня.
В даній статті ми поговоримо про два важливі аспекти в зв'язці систем JavaScript/jQuery, без яких робота в ній являється практично неможливою. Сьогодні ми поговоримо про функції проходження по дереві DOM-об'єктів Веб-сторінки і селектори jQuery.
Переміщення по дереву
Існує дяка множина функцій jQuery, яка визначає спосіб переміщення по дереву об'єктів сторінки, від одного до іншого, або ж перебір чи отримання множини об'єктів. Слід зауважити, що під об'єктами сторінки, в даному випадку, виступають усі теґи Веб-сторінки, тобто системні набори символів, які інтерпретуються певним чином. Самі ж об'єкти, являються, як-би, контейнерами, і розміщують у собі свої дочірні елементи, а обгортають їх батьківські контейнери. В результаті побудови внутрішнього представлення Веб-сторінки браузером, яку він завантажив з мережі, отримуємо цілу структуру вкладених один-в-одного контейнерів.
Тепер розглянемо самі функції перебору.
Функція children повертає усі об'єкти-потомки одного рівня від даного. Необов'язковим параметром даної функції являється селектор CSS, який відбирає з-поміж наявних потомків елементу, з якого викликається функція, бажані дочірні елементи, які відповідають селектору.
Функція find шукає з-поміж дочірніх елементів поточного елементу і дочірніх елементів даних дочірніх елементів тільки ті, які відповідають умові селектору jQuery, який передається даній функції.
Функція parent отримує батьківський контейнер елементу, з якого викликається. Вона виконує дію протилежну функції children — передає елемент, який розміщений над поточним елементом. Необов'язковим параметром являється селектор, який відбирає батьківський елемент (або батьківські елементи, якщо функція parent викликається з множини об'єктів).
Функція parents отримує список контейнерів-елементів, які являються ланцюгом батьківських елементів відносно поточного. Тобто, якщо Ви викликаєте дану функцію з потрібного елементу, ви в результаті отримуєте множину батьківських контейнерів-об'єктів, які обгортають даний елемент.
Функція parentsUntil, на подобі функції parents, повертає множину батьківських елементів і батьківських елементів батьківських елементів, аж поки не отримає найвищий контейнер, але відрізаючи дану множину тим батьківським контейнером, який відповідає умові передану даній функції. Умова передається даній функції у вигляді селектору jQuery.
Функція next повертає елемент, або множину елементів, якщо ви викликаєте її відносно множини елементів, який стоїть наступним від поточного елементу. Йдеться саме про елемент-контейнер сторінки, який не являється ні дочірнім елементом ні батьківським від поточного.
Функція prev повертає попередній елемент від даного, який не являється ні дочірнім елементом ні батьківським, а сусіднім даному.
Функції next, і prev також виконані в версіях, які повертають усі сусідні елементи і усі сусідні елементи, до певного, який відповідає певному селектору. Тобто функції prevAll i nextAll повертає усі сусідні елементи, усі попередні і усі наступні відповідно; а функції prevUntil i nextUntil повертають усі сусідні елементи, до того, який відповідає jQuery селектору переданому їм — усі інші елементи відкидаються.
Функція siblings повертає усі сусідні елементи на даному рівні і попередні, і наступні. Необов'язковим параметром являється селектор, який відсіює елементи, які не відповідають його умові.
Функція offsetParent повертає найближчий батьківський елемент, який має змінені властивості позиціювання на сторінці. Тобто найближчий батьківський контейнер від даного, для якого змінено параметр position в його стилі CSS.
Функція closest повертає елемент, який є найближчим до даного і такий, що відповідає умові селектору, переданому функції.
Тепер давайте спробуємо закріпити усі дані функції на прикладі. Розглянемо розмітку наступної Веб-сторінки:
<html>
<head>
<meta charset="utf-8">
<!-- підключаємо jQuery -->
<script src="jquery-1.11.3.min.js"></script>
<title>Відношення контейнерів</title>
<!-- встановлюємо стилі елементів -->
<style type="text/css">
body { height: 100% ; margin: 0; padding: 0;
/* клас для прикріплення підвалу сторінки */
#page_wrapper { height: 90% }
#page_header { margin: 0; height: 10% ; background-color: #80ff80 ; }
#page_content { margin: 0; }
</style>
</head>
<body>
<div id="page_wrapper">
<div id="page_header">
<h1>Заголовок сторінки</h1>
</div> <!-- page_header -->
<div id="page_content">
<p>Дана сторінка призначена для демонстрації можливостей функцій переміщення по DOM-дереву і селекторів jQuery.</p>
<p> В даній статті ми розглянемо:</p>
<ul class="some_description_1">
<li class="description_li_1">функції отримання батьківського/дочірнього елементів;</li>
<li class="description_li_2">селектори jQuery, які по своїй структурі подібні до селекторів CSS.</li>
</ul>
<p>Після прочитання і освоєння даної статті ви зможете:</p>
<ul>
<li>переміщатись по дереву структури контейнерів Веб-сторінки;</li>
<li>відбирати елемент або елементи і відповідно змінювати їхні властивості або ж виконувати будь-які операції, які можливі з DOM-об`єктом за допомогою JavaScript/jQuery.</li>
</ul>
</div> <!-- page_content -->
</div> <!-- page_wrapper -->
</body>
</html>
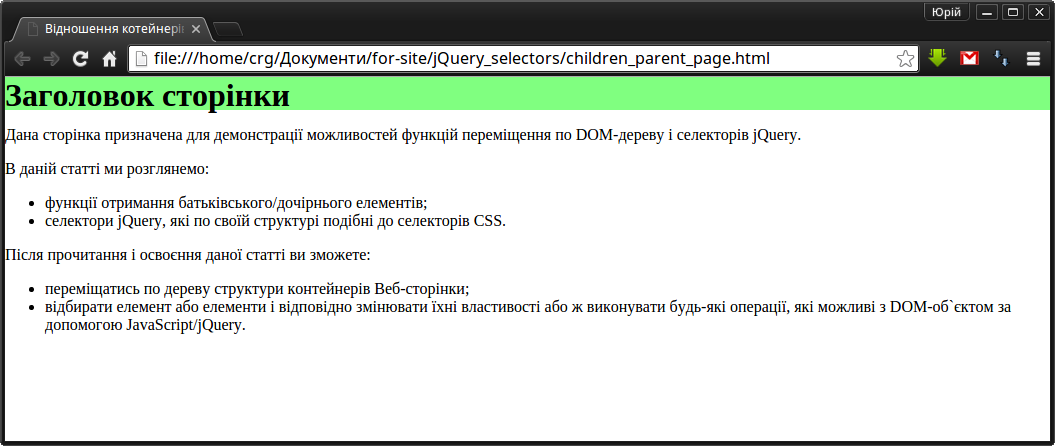
Якщо відкрити даний код в браузері, ми отримаємо приблизно наступне:
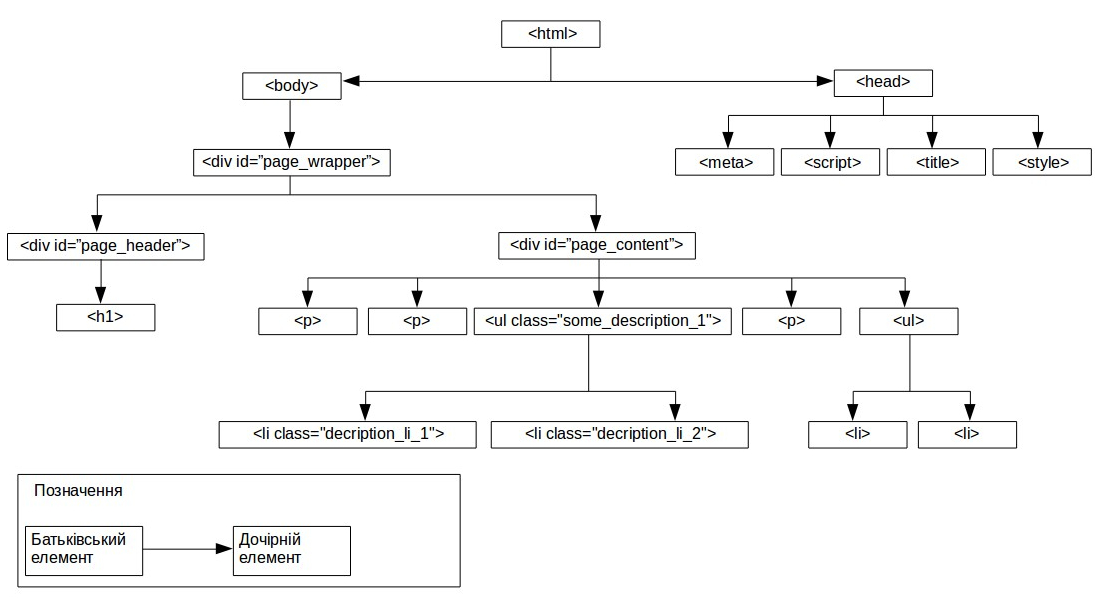
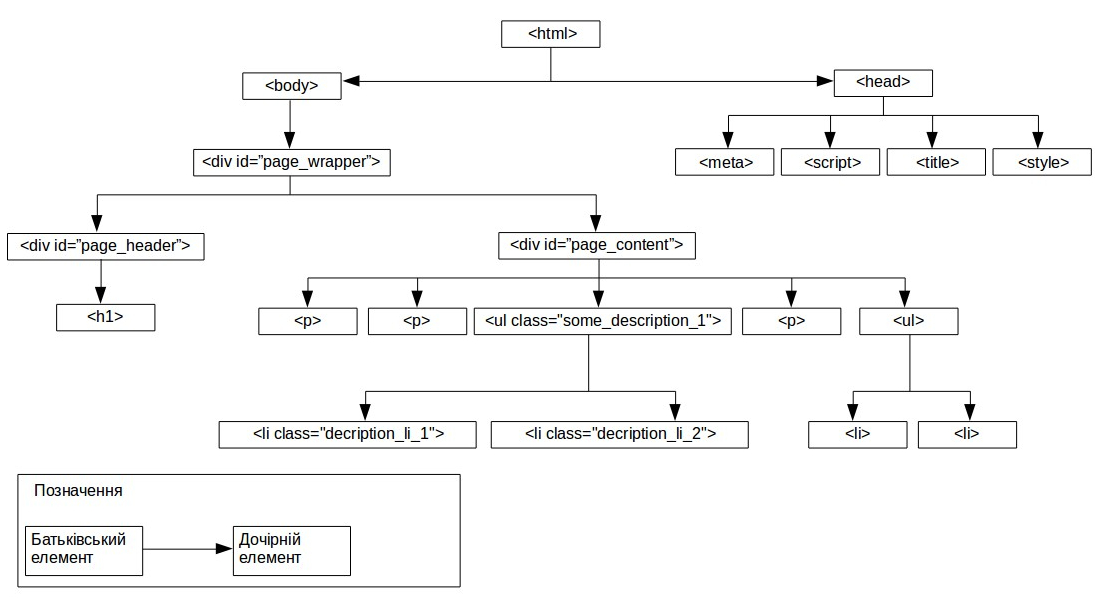
 Побудуємо діаграму деревоподібної структури елементів-контейнерів даної Веб-сторінки.
Побудуємо діаграму деревоподібної структури елементів-контейнерів даної Веб-сторінки.
 Як ми бачимо, в сторінки не багато елементів. В реальних Веб-сторінок дерево мало б відповідно більшу структуру. Але давайте обмежимось даною складністю, оскільки у більшому дереві важче розібратись.
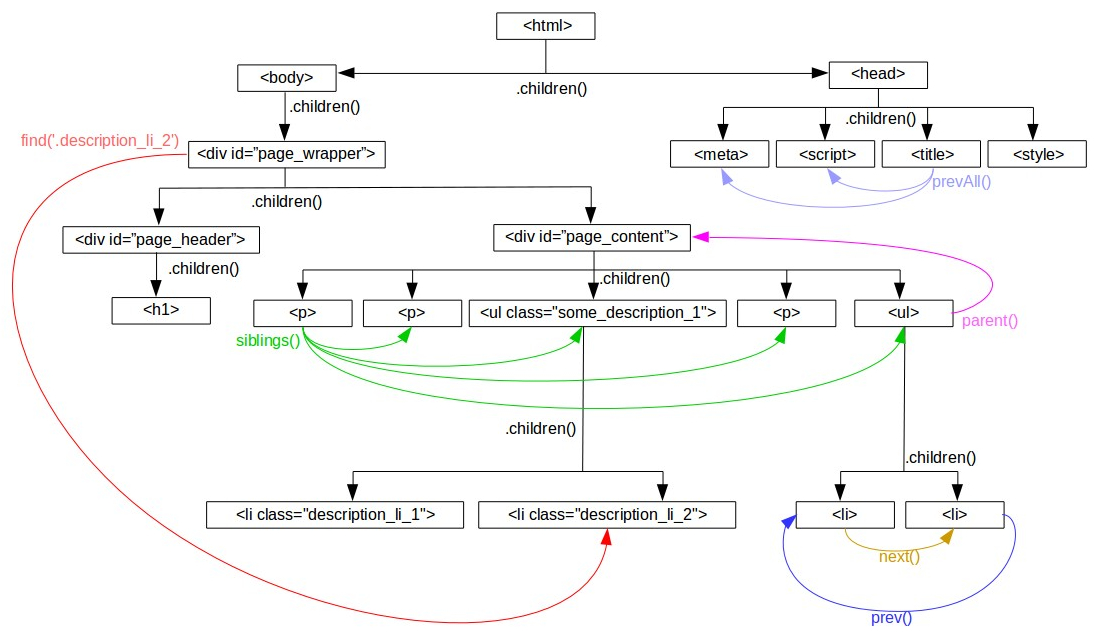
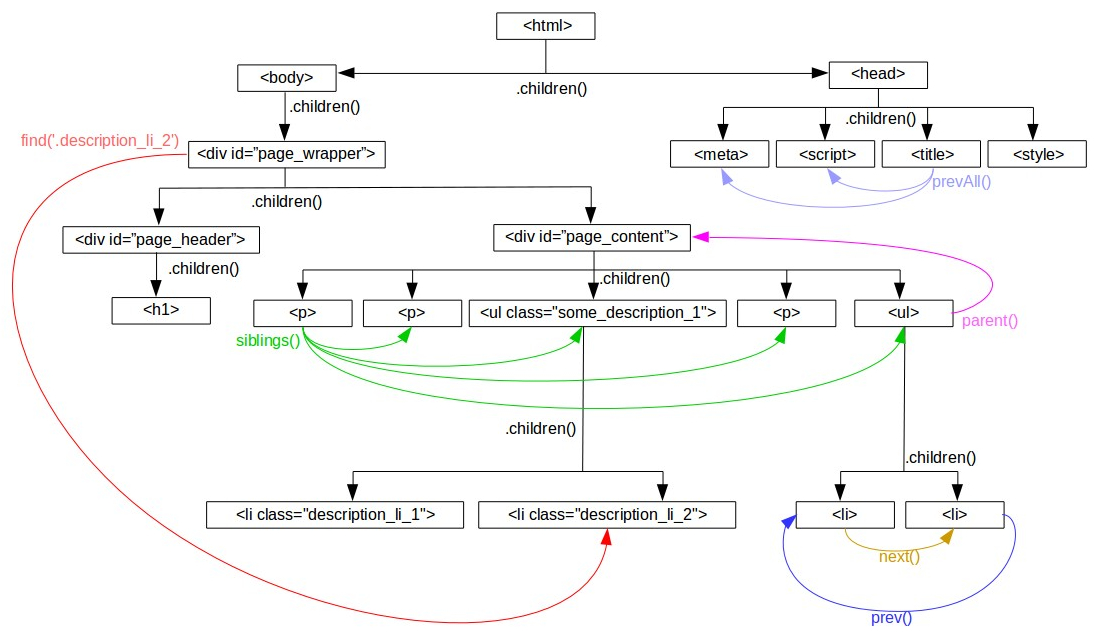
Тепер спробуємо переміститись бе деяким об'єктам (стрілки показують, який елемент ви отримаєте, якщо викличете вказану коло стрілки функцію від елементу, з якого виходить дана стрілка), а саме:
Як ми бачимо, в сторінки не багато елементів. В реальних Веб-сторінок дерево мало б відповідно більшу структуру. Але давайте обмежимось даною складністю, оскільки у більшому дереві важче розібратись.
Тепер спробуємо переміститись бе деяким об'єктам (стрілки показують, який елемент ви отримаєте, якщо викличете вказану коло стрілки функцію від елементу, з якого виходить дана стрілка), а саме:
- спробуємо отримати потомків від усіх елементів (чорні стрілки);
- спробуємо отримати від блоку з CSS ідентифікатором #page_wrapper потомок з CSS класом .description_li_2;
- спробуємо отримати усіх сусідів від першого абзацу, який міститься в блоці з ідентифікатором #page_content;
- наступний елемент у другому не нумерованому списку (“ul”) першого елемента списку;
- попередній елемент у другому ненумерованому списку другого елементу списку;
- і знайдемо усі попередні елементи від теґу “title”.
Діаграма з візуалізацією даних переміщень або спроб отримання елементів виглядає наступним чином:

Селектори
Селектори jQuery подібні до селекторів CSS і призначені вони для вибірки бажаних елементів з структури сторінки.
Для вибірки усіх примірників HTML-теґів використовують ім'я теґу без будь-яких позначень. Наприклад, якщо нам потрібно вибрати усі елементи li Веб-сторінки, достатньо у Вашому JavaScript коді написати наступне:
$('li') ; /* повертає усі наявні на веб-сторінці елементи теґа li */
Для вибірки усіх елементів li, які знаходяться, згідно попереднього прикладу, в ненумерованому списку з CSS класом some_description_1 необхідно вказати наступний селектор:
/* Зверніть увагу на подвійні і одинарні лапки! */
$('ul[class=”some_description_1”] li') ; /* повертає усі li-елементи,
** які дочірні ul-елементу
** з класом some_description_1 */
Для вибірки елементів сторінки по їй ідентифікатору використовують символ #, наприклад:
$('#page_header') ; /* повертає елемент з ідентифікатором page_header */
Відбирає елемент ідентифікатор якого рівний значенню “page_header”.
Для вибірки елементів по їхньому класу використовують символ крапки. Наприклад, щоб відібрати усі елементи з класом “description_li_2”, використовують наступний код:
$('.description_li_2') ; /* повертає усі елементи з які маю клас “description_li_2” */
Слід зауважити, що попередні селектори відбирають свої елементи, якщо він має тільки один ідентифікатор або клас. Щоб вибрати елемент, який має декілька класів необхідно використовувати оператор *=. Наприклад,
<!-- елемент для тестового відбору -->
<a class=”fancy_link fancy_button” href=”www.kytok.org.ua”>www.kytok.org.ua</a>
<script=”text/javascript”>
/* для того, щоб даний код працював
** підключіть до сторінки бібліотеку jQuery */
var result ;
result = $('a[class=”fancy_button”]') ; /* змінна result нічого не містить!!! */
result = $('a[class*=”fancy_button”]') ; /* змінна result містить вказівник на елемент посилання */
</script>
Для відбору також можна користуватися і іншими параметрами теґу, не тільки id чи class, але слід пам'ятати, що декілька параметрів слід розміщувати в окремих квадратних дужках і значення параметрів обгортайте відмінними лапками від тих, якими Ви обгорнули уесь селектор jQuery.
Для кращого розуміння селекторів і їх можливостей, перегляньте сторінку за посиланням api.jquery.com/category/selectors/, де описана документація по селекторам jQuery.
 Побудуємо діаграму деревоподібної структури елементів-контейнерів даної Веб-сторінки.
Побудуємо діаграму деревоподібної структури елементів-контейнерів даної Веб-сторінки.
 Як ми бачимо, в сторінки не багато елементів. В реальних Веб-сторінок дерево мало б відповідно більшу структуру. Але давайте обмежимось даною складністю, оскільки у більшому дереві важче розібратись.
Тепер спробуємо переміститись бе деяким об'єктам (стрілки показують, який елемент ви отримаєте, якщо викличете вказану коло стрілки функцію від елементу, з якого виходить дана стрілка), а саме:
Як ми бачимо, в сторінки не багато елементів. В реальних Веб-сторінок дерево мало б відповідно більшу структуру. Але давайте обмежимось даною складністю, оскільки у більшому дереві важче розібратись.
Тепер спробуємо переміститись бе деяким об'єктам (стрілки показують, який елемент ви отримаєте, якщо викличете вказану коло стрілки функцію від елементу, з якого виходить дана стрілка), а саме: