В даній статті буде висвітлено механізм системи подій у бібліотеці jQuery.
За допомогою подійної системи jQuery або стандартної подійної системи браузера, створюються Веб-сторінки, які реагують на дії користувача, що робить їх динамічними і зручнішими в користуванні.
В усіх браузерах є оголошені стандартні JavaScript події, як наприклад: onclick — подія, яка виникає при натисканні на елемент сторінки, ondbclick — подвійне натискання по елементу сторінки, onmousemove — подія, яка виникає при переміщенні вказівника миші над елементом і інші. Всі вони вказуються в параметрі теґу, а їхнє значення — це код обробника даної події.
Наприклад, розглянемо наступний код:
<html>
<head>
<meta charset="utf-8">
<title>Події jQuery</title>
<style ty[e="text/css">
.mouseover_div { width:300px; height: 300px; background-color: yellow; font-size: 18pt; }
</style>
</head>
<body>
<div class="mouseover_div" onmouseover='alert("Ви провели мишею")'>
Проведи мишею по мені.
</div>
</doby>
</html>
Даний код відобразить наступну сторінку:
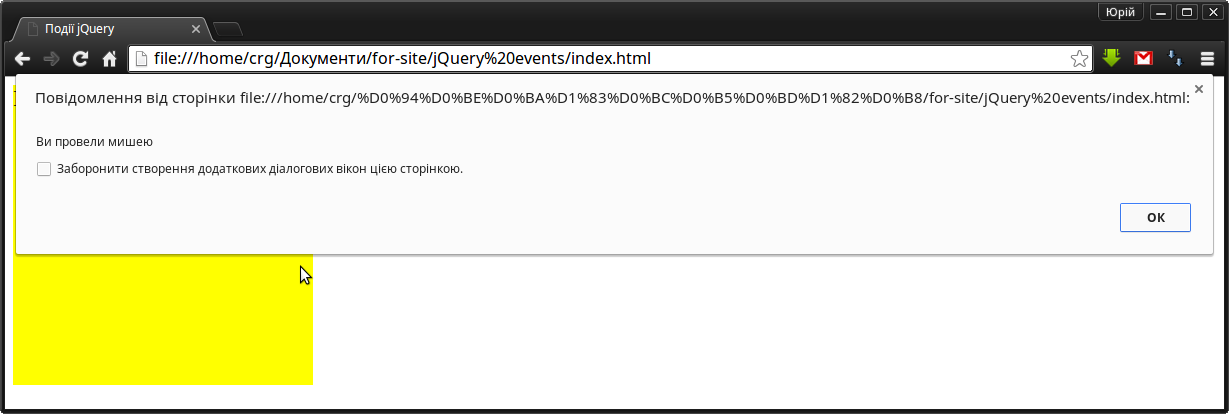
 Якщо провести вказівником миші над жовтою областю (яка в свою чергу являється блоком div), виникне подія onmouseover блоку з класом mouseover_div, і сторінка видасть повідомлення:
Якщо провести вказівником миші над жовтою областю (яка в свою чергу являється блоком div), виникне подія onmouseover блоку з класом mouseover_div, і сторінка видасть повідомлення:
 Обробники даних подій, також можна встановлювати через спеціальну функцію jQuery яка називається “on”, яка звільняє Вас від вказування обробників у HTML-теґах. Дана функція існує у трьох варіантах, якій передаються від двох до чотирьох параметрів .
Функції з трьома параметрами передаються: ім'я події у вигляді рядка символів; об'єкт, який містить спеціальні дані, які будуть передаватися обробнику події; третім параметром являється функція, яка і являється обробником вказаної події. Після першого параметру, також можна додатково передати селектор, який буде відсіювати елементи. Але в основному дану функцію використовують з двома параметрами: ім'ям події і її обробником.
Вищенаведений приклад можна аналогічно переписати з використанням подійної системи jQuery, замість стандартної:
Обробники даних подій, також можна встановлювати через спеціальну функцію jQuery яка називається “on”, яка звільняє Вас від вказування обробників у HTML-теґах. Дана функція існує у трьох варіантах, якій передаються від двох до чотирьох параметрів .
Функції з трьома параметрами передаються: ім'я події у вигляді рядка символів; об'єкт, який містить спеціальні дані, які будуть передаватися обробнику події; третім параметром являється функція, яка і являється обробником вказаної події. Після першого параметру, також можна додатково передати селектор, який буде відсіювати елементи. Але в основному дану функцію використовують з двома параметрами: ім'ям події і її обробником.
Вищенаведений приклад можна аналогічно переписати з використанням подійної системи jQuery, замість стандартної:
<html>
<head>
<meta charset="utf-8">
<!-- не забуваємо підключити jQuery -->
<script src='jquery-1.11.3.min.js'></script>
<title>Події jQuery</title>
<style ty[e="text/css">
.mouseover_div { width:300px; height: 300px; background-color: yellow; font-size: 18pt; }
</style>
</head>
<body>
<div class="mouseover_div">
Проведи мишею по мені.
</div>
<script type="text/javascript">
/* встановлюємо обробник події
** для блоку за допомогою анонімної функції */
$('.mouseover_div').on("mouseover", function () {
alert ('Ви провели мишею.') ;
}) ;
</script>
</doby>
</html>
Події
Обробники можна встановити для наступних подій:
- blur — надсилається елементу, коли він втрачає фокус введення;
- focus — елемент отримав фокус (наприклад, коли користувач натиснув мишею на поле для введення тексту);
- load — надсилається елементу, коли він і усі його дочірні елементи повністю завантажено у браузер, дану подію можна надсилати елементам сторінки, які асоціюються з URL;
- resize — зміна розмірів елементу;
- scroll — прокручування сторінки;
- unload — надсилається елементу window, коли користувач переміщується на іншу Веб-сторінку;
- click — натискання мишею по елементу (клік вміщає натискання і відпускання кнопки миші)
- dblclick — подвійне натискання по елементу
- mousedown — натискання кнопки миші по елементу;
- mouseup — відпускання кнопки миші над елементом;
- mousemove — переміщення миші над елементом;
- mouseover — переміщення миші над елементом;
- mouseout — вихід миші за межі елемента;
- mouseenter — вхід миші в межі елемента;
- mouseleave — теж саме що і mouseout, використовуються в браузерах Internet Explorer;
- change — надсилається елементу сторінки, вміст якого змінився (наприклад введення нового символу в поле для введення тексту);
- select — надсилається елементу, коли користувач виділяє всередині нього текст;
- submit — надсилається елементу форми, коли користувач намагається надіслати дані за допомогою форми;
- keydown — натискання клавіші клавіатури;
- keypress — натискання і відпускання клавіші клавіатури;
- keyup — відпускання клавіші клавіатури.
Окрім стандартних, користувач може оголосити свої власні події і запускати їх обробники за допомогою функції trigger.
Слід пам'ятати, що функція “on” завжди додає обробник в чергу обробників вказаної події, навіть якщо він вже міститься в черзі. Тобто якщо Ви вказали кілка разів один обробник для одної події, викликатись він буде відповідну кількість разів.
Вимкнути обробник можна за допомогою функції “off”, якій передаються два параметри: перший це назва події у вигляді рядка символів (якщо декілька — вказувати через пробіл); і вказівник на функцію-обробник події, яку потрібно видалити з черги подій.
Функції-скорочення
Практично для кожної з подій, обробники яких можливо встановити через функцію “on”, існує функція, яка виконує таку ж дію, але являється скороченням. Тобто для події “click” існує функція click, якій передається один параметр — обробник події; для події “ready” існує функція ready і т.д.
Наприклад наступні виклики функцій аналогічні:
$(document).on("ready", function (){
alert ("Hallo, World") ;
});
$(document).ready(function (){
alert ("Hallo, World") ;
});
Документацію по подійної системи можна знайти за адресою api.jquery.com/category/events/.
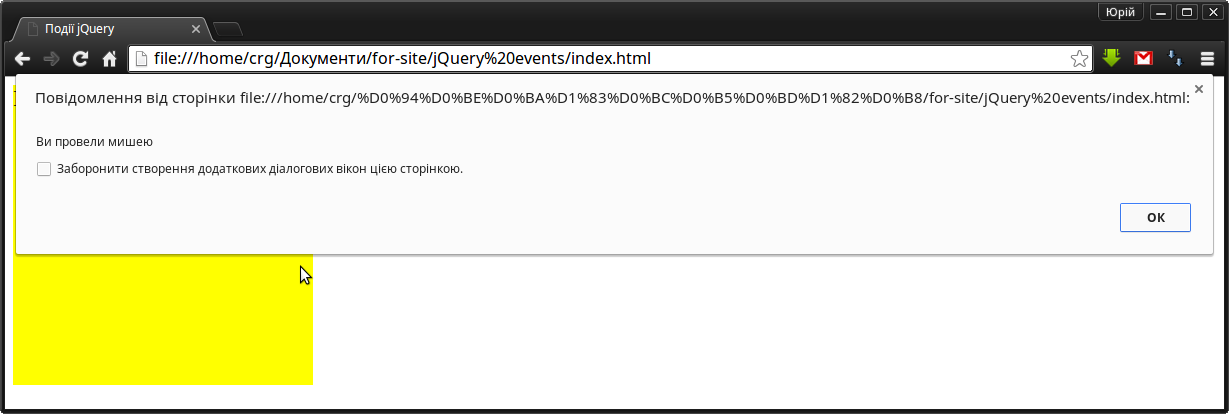
 Якщо провести вказівником миші над жовтою областю (яка в свою чергу являється блоком div), виникне подія onmouseover блоку з класом mouseover_div, і сторінка видасть повідомлення:
Якщо провести вказівником миші над жовтою областю (яка в свою чергу являється блоком div), виникне подія onmouseover блоку з класом mouseover_div, і сторінка видасть повідомлення:
 Обробники даних подій, також можна встановлювати через спеціальну функцію jQuery яка називається “on”, яка звільняє Вас від вказування обробників у HTML-теґах. Дана функція існує у трьох варіантах, якій передаються від двох до чотирьох параметрів .
Функції з трьома параметрами передаються: ім'я події у вигляді рядка символів; об'єкт, який містить спеціальні дані, які будуть передаватися обробнику події; третім параметром являється функція, яка і являється обробником вказаної події. Після першого параметру, також можна додатково передати селектор, який буде відсіювати елементи. Але в основному дану функцію використовують з двома параметрами: ім'ям події і її обробником.
Вищенаведений приклад можна аналогічно переписати з використанням подійної системи jQuery, замість стандартної:
Обробники даних подій, також можна встановлювати через спеціальну функцію jQuery яка називається “on”, яка звільняє Вас від вказування обробників у HTML-теґах. Дана функція існує у трьох варіантах, якій передаються від двох до чотирьох параметрів .
Функції з трьома параметрами передаються: ім'я події у вигляді рядка символів; об'єкт, який містить спеціальні дані, які будуть передаватися обробнику події; третім параметром являється функція, яка і являється обробником вказаної події. Після першого параметру, також можна додатково передати селектор, який буде відсіювати елементи. Але в основному дану функцію використовують з двома параметрами: ім'ям події і її обробником.
Вищенаведений приклад можна аналогічно переписати з використанням подійної системи jQuery, замість стандартної: